MIT 最新研究總結:AI 如何影響科學創新與勞動市場? 一、研究核心發現 生產力顯著提升 材料科學...
-
-
10 點建議:避免因 AI 互動加深孤獨感
美國麻省理工學院(MIT)與 OpenAI 的最新合作研究指出,過度頻繁使用 ChatGPT 可能加...
-
AI 搜尋與傳統搜尋各有其優勢與適用場景,以下是詳細分析
AI 搜尋與傳統搜尋各有其優勢與適用場景,以下是詳細分析: 一、AI 搜尋是否勝過傳統搜尋? AI ...
-
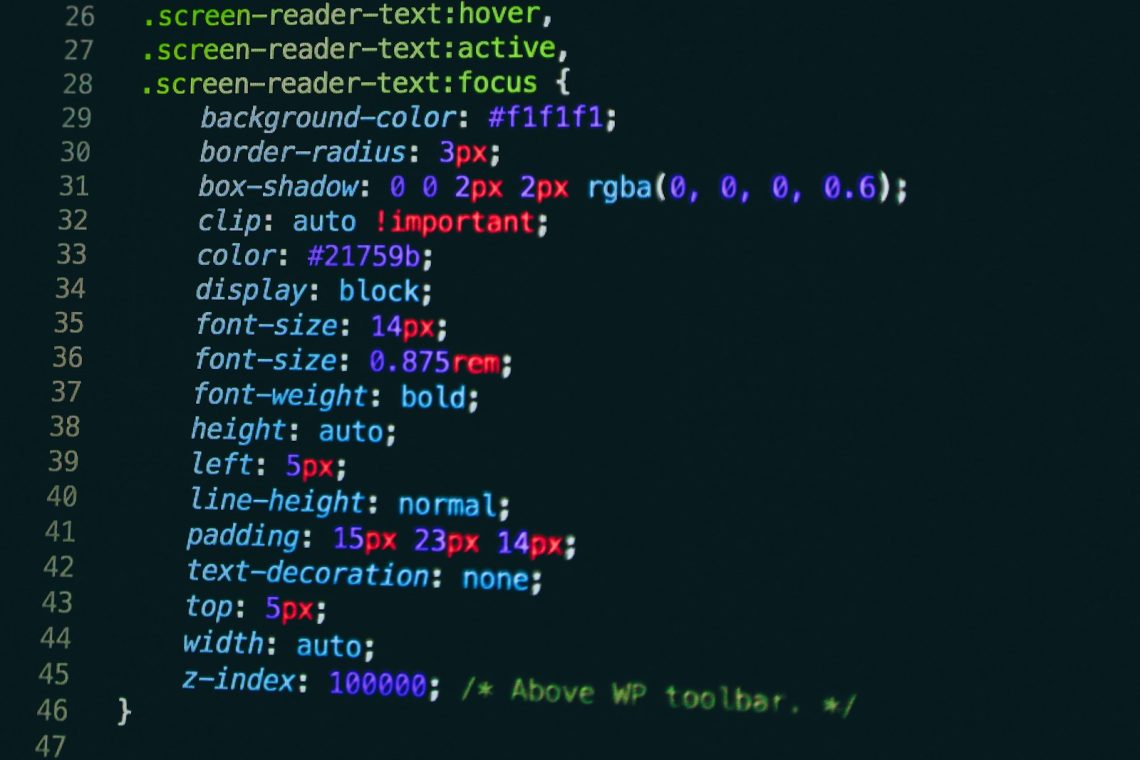
為什麼要用工具來清理和美化代碼?
代碼的重要性 乾淨的代碼能提高可讀性、可維護性和性能。 代碼反映了開發者的專業性和文化模式。 代碼美...
-
转化率提升30%的网站设计要素:数据分析支持的5个必备原则
以下是根據提供的內容整理出的設計網站的關鍵要素和重點: 1. 網格系統 (Grid) 網格是網站設計...
-
網站改版必看!專業開發者推薦的5大重建重點與3個致命錯誤
在重新設計網頁時,站在客戶角度而非技術角度,以下是一些關鍵建議: 1. 使用者體驗(UX) 簡潔易用...
-
HTML、CSS 和 JavaScript 是網頁開發的三大核心技術
image unsplash HTML、CSS 和 JavaScript 是網頁開發的三大核心技術,...
-
突破CSS Grid布局瓶颈:3种罕见但超实用的网格排版技巧
CSS Grid 是一種強大的佈局系統,允許開發者以二維方式(行和列)來設計網頁佈局。以下是如何使用...
-
網頁設計、UI 設計與 UX 設計的區別
在現代科技驅動的世界中,設計無處不在,塑造著我們的數位互動體驗。從網站到應用程式,這些數位工具都是精...
-
早年,寫網頁會用到flash , 現在是不是不用,還是有其他工具取代?
早年,Flash 被广泛用于网页动画和互动内容,但由于其安全性、性能和兼容性问题,逐渐被淘汰。以下是...